[toc]
Qu’est-ce que Google Apps Script ?
Pour cela, il faut écrire du code en JavaScript et nous avons accès aux bibliothèques intégrées pour les applications telles que Gmail, Agenda, Docs, Sheets, Forms, etc.
Une solution simple et accessible !
C’est notamment une solution très pratique pour améliorer ou optimiser certains de nos usages avec nos applications Google favorites.
Comment apprendre le JavaScript ?
Vous pouvez également commencer à apprendre le JavaScript avec l’application Grasshopper développée par les équipes de Google.
Que pouvons-nous faire avec un Google Apps script ?
Google Apps Script est un environnement extrêmement polyvalent. Nous pouvons entre autres choses, utiliser la plateforme pour réaliser les choses suivantes :
- Ajouter des menus, des boîtes de dialogue et des barres latérales personnalisés à Google Docs, Sheets ou encore Forms.
- Écrire des fonctions personnalisées et des macros pour Google Sheets.
- Publier des applications Web – autonomes ou intégrées à un Google Sites.
- Interagir avec d’autres services Google (AdSense, Analytics, Agenda, Drive, Gmail et Maps).
- Créer et publier des modules complémentaires pour améliorer des applications comme Docs, Sheets, Slides et Forms.
- Rationalisez les flux de travaux de discussion en créant un bot de discussion.
- Et bien plus encore…

Réaliser son premier Apps Script !
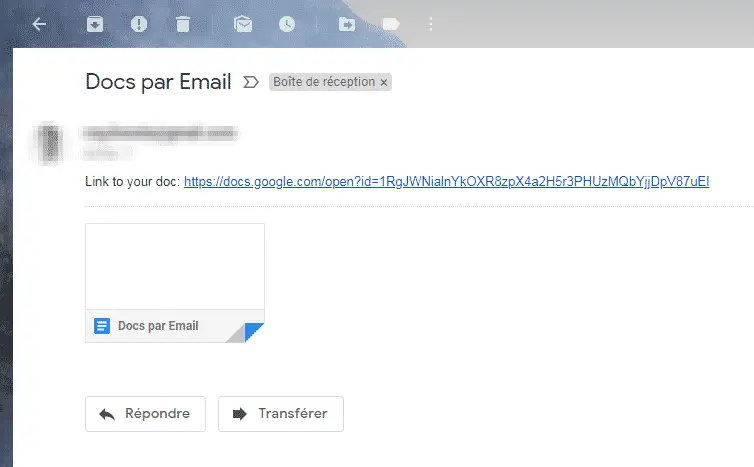
Dans ce tutoriel nous allons créer et exécuter un script qui crée un document Google Docs (1) et qui nous transmet ensuite un Email (2) avec dans le corps de celui-ci, le lien du document.

Voyons ci-dessous les différentes étapes de réalisation :
Accès au « G Suite Developper Hub »
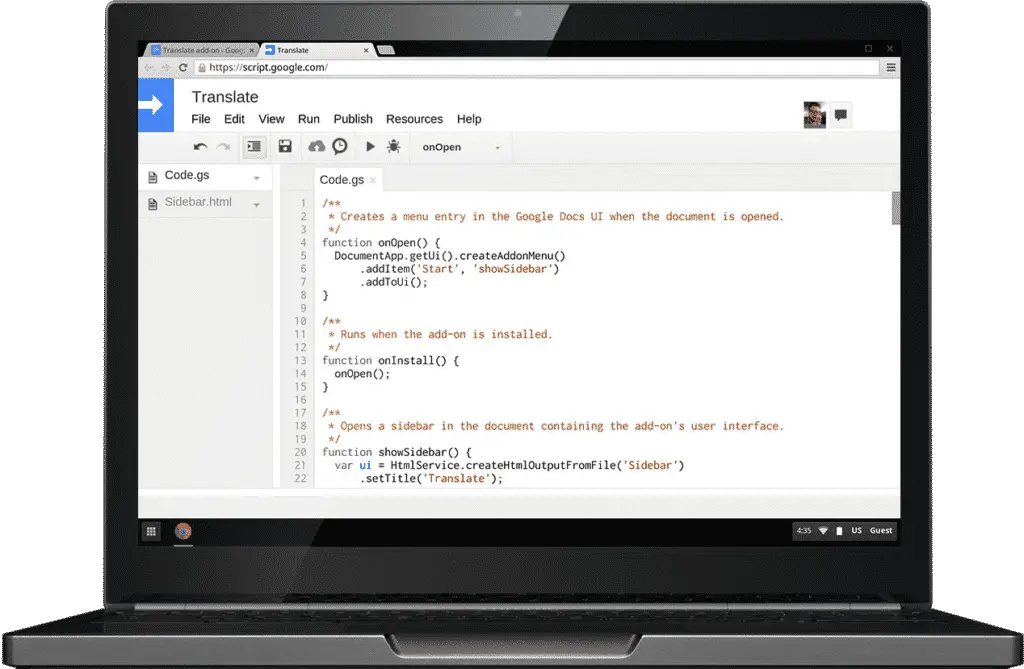
1 – Pour commencer, nous allons dans ce cas ouvrir l’éditeur de script depuis la plateforme de gestion des scripts « G Suite Developper Hub » : script.google.com.
Avertissement : Pour ouvrir l’éditeur de script, vous devez être connecté à votre compte Google. Cliquez ensuite sur « Start scripting » pour accéder à l’éditeur de script.
Création d’un nouveau script

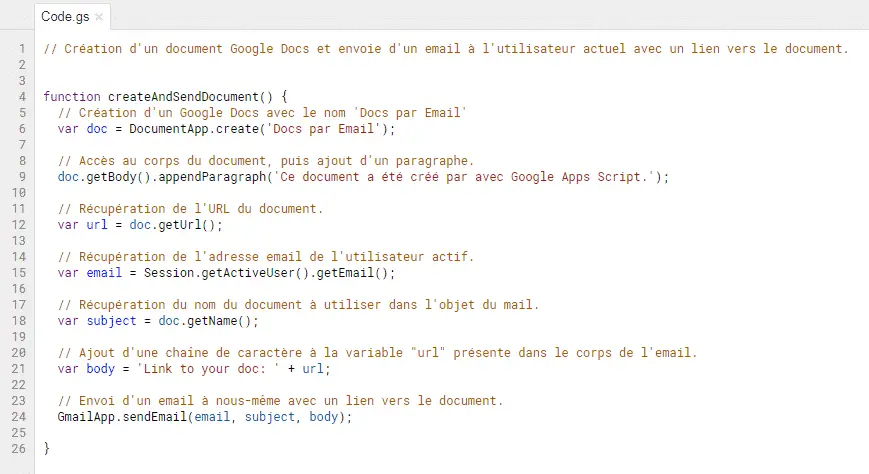
3 – Supprimez maintenant toutes les données présentes dans le Script.
// Création d'un document Google Docs et envoie d'un email à l'utilisateur actuel avec un lien vers le document.function createAndSendDocument() {
} // Création d'un Google Docs avec le nom 'Docs par Email'
var doc = DocumentApp.create('Docs par Email');// Accès au corps du document, puis ajout d'un paragraphe.
doc.getBody().appendParagraph('Ce document a été créé par avec Google Apps Script.');// Récupération de l'URL du document.
var url = doc.getUrl();// Récupération de l'adresse email de l'utilisateur actif.
var email = Session.getActiveUser().getEmail();// Récupération du nom du document à utiliser dans l'objet du mail.
var subject = doc.getName();// Ajout d'une chaîne de caractère à la variable "url" présente dans le corps de l'email.
var body = 'Link to your doc: ' + url; // Envoi d'un email à soi-même avec un lien vers le document.
GmailApp.sendEmail(email, subject, body);
}
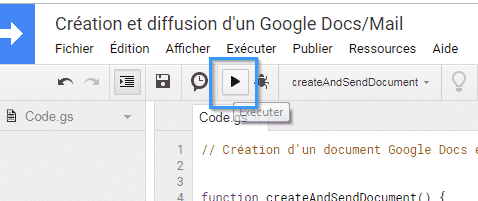
Lancement du script
Pour cela, cliquez simplement « Exécuter » dans la barre d’outils de l’éditeur Google Apps Script.

Avertissement : Après avoir cliqué sur le bouton d’exécution, il est nécessaire de valider les différentes fenêtres d’autorisation de Google. Il n’y a évidemment aucun risque ici, car vous avez conçu ce script par vous-même. Aucune crainte à avoir dans ce cas. 😉


6 replies to "Apprendre à réaliser son premier Google Apps Script !"
Si on veut accéder au document sur un site Web, ne faut-il pas publier le document pour qu’il soit « Public » ?
Bonjour,
C’est en effet l’une des possibilités!
Il est également possible de donner accès à n’importe qui à un document Google en utilisant le partage par lien (en savoir plus).
Bonjour,
J’ai créer des fonctions avec apps script pour un fichier sheet. J’ai mis une sideBar avec des boutons que je fait apparaître à l’ouverture avec un déclencheur. Ce code nécessite des autorisations que j’ai accepter et cela fonctionne très bien mais lorsque je partage ce fichier, les autre utilisateurs n’ont pas la sideBar à cause des autorisations. Est-il possible que la demande d’autorisation soit automatique à l’ouverture du fichier pour les personnes non autorisé?
Bonjour,
Avez vous eu une réponse ?
bonjour,
Merci pour votre site Tutorial concernant la fusion entre google doc et mail à l’aide du google app script. ça fonctionne suite à mon test.
Mon projet est d’installer le format de signature en HTML, attaché avec le google sheet, dans la paramètre de signature GMAIL.
J’ai développé une partie 75 % pour la présentation de la signature, traité par le google app script depuis le google sheet. ça marche . Et maintenant, j’ai beaucoup du mal à comprendre comment faire pour l’installer dans le paramètre de signature GMAIL.
Bien sur j’ai suivi les documentations google . dans l’ensemble, j’ai du mal à comprendre …
Avez vous le Tutorial sur ce sujet la ? ( à eviter le python car je ne le connais pas du tout.. )
D’avance, merci pour votre retour
Bien cordialement
Bonjour,
J’aimerai récupérer et afficher la valeur d’une variable (que j’ai incrémentée dans un script) dans un custom dialog (en html donc) mais je n’y arrive pas et je ne trouve rien qui puisse m’aider sur internet.
Avez-vous une solution ?
Merci d’avance