Vous avez besoin de créer rapidement et de façon automatique des événements dans votre agenda ? Alors la solution présentée dans cet article va sûrement vous intéresser. 😉
En effet, nous allons voir comment créer des événements de façon automatique sur Google Agenda, et cela, par l’intermédiaire de Google Sheets et de Google Apps Script.
Démonstration vidéo
Description du cas d’usage / besoin
Google Agenda est une solution très intéressante pour gérer simplement et efficacement son emploi du temps.
Cependant, bien que l’outil soit très complet il peut-être dans certain cas fastidieux de le remplir. Cela notamment dans le cas de profession avec des horaires décalés et/ou qui changent régulièrement.
Bien qu’il soit possible de créer des événements avec des récurrences, il est en effet pas simple de créer rapidement des événements avec des horaires qui changent souvent.
Dans ce cas, voici une solution qui a comme but de tenter de résoudre cette problématique ou tout du moins, de rendre plus rapide le processus de création d’événements sur Google Agenda
Fonctionnement du Fichier/Script
Voyons maintenant concrètement comment est conçu et fonctionne le fichier Google Sheets ainsi que le script associé à ce document.

Comme vous pouvez le voir sur le schéma, nous utiliser un fichier Google Sheets dans lequel il y a un tableau avec les informations des événements à ajouter dans l’agenda.
Une fois les informations renseignées, il suffira d’appuyer sur un bouton pour lancer le Google Apps Script qui va ajouter les événements automatiquement dans notre agenda. 🙂
Voyons maintenant tout cela de façon détaillée.
Fichier Google Sheets
>> Accès gratuit au fichier modèle <<
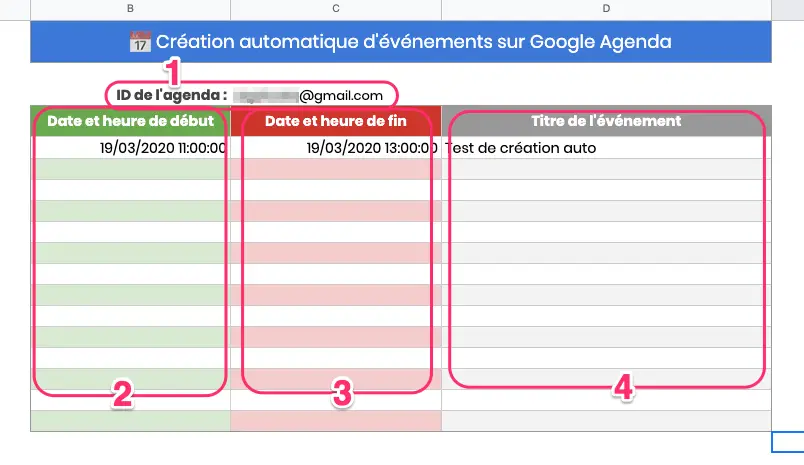
Dans le fichier Sheets il faut renseigner les informations ci-dessous avant de lancer le script qui va générer les événements :
- ID de l’agenda : adresse Gmail du compte associé à l’agenda (ex : « [email protected] »).
- La date et l’heure de début : au format date / heure (ex: « 19/05/2020 11:00:00 »).
- La date et l’heure de fin : format idem date / heure début.
- Le titre de l’événement : titre renseigné dans le nom de l’événement.

Une ligne correspond ainsi à la création d’un événement dans l’agenda qui est défini dans la cellule « C4 ».
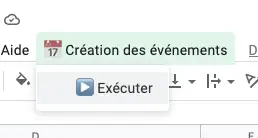
Pour lancer la création des événements, il suffit ensuite de cliquer sur le menu « Création des événements » et le bouton « Exécuter ».

Fonctionnement du Google Apps Script
INFORMATION : Vous débutez avec l’utilisation Google Apps Script ? Vous pouvez en savoir plus sur le sujet depuis l’article suivant : Apprendre à réaliser son premier Google Apps Script !
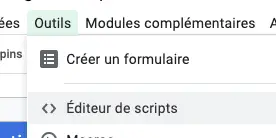
Voyons maintenant le script associé au fichier Google Sheets. Pour rappel, pour accéder et créer manuellement de l’Apps Script sur Sheets il faut passer par le menu « Outils » > « Éditeur de Scripts ».

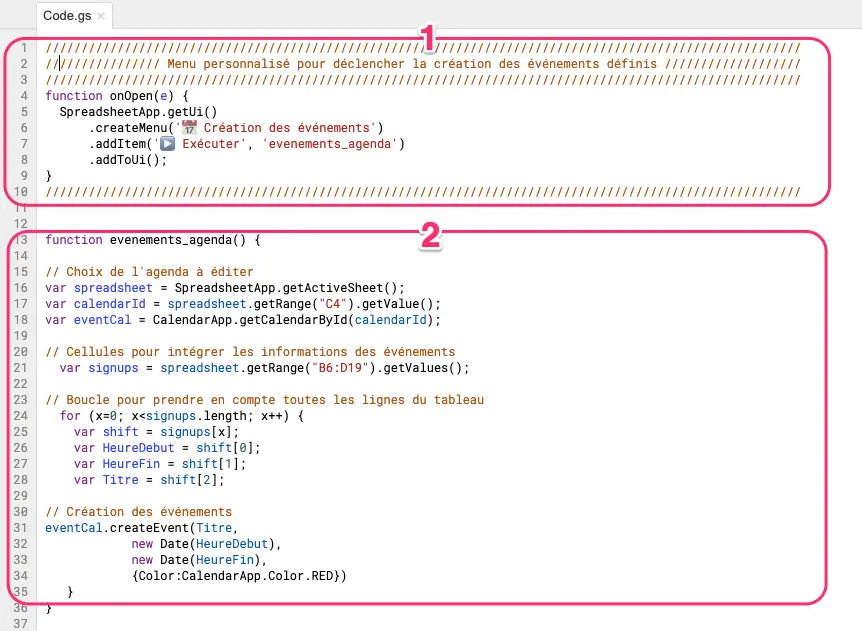
Le script de ce cas d’usage est composé de deux parties (ou plutôt deux fonctions) :
- Création du menu déroulant et bouton d’exécution.
- Création du(des) événement(s) dans l’agenda.

Voyons ci-dessous de façon détaillée les différentes lignes de codes de ces fonctions.
Création du menu et bouton d’exécution
Pour simplifier le lancement du script, il est intéressant d’ajouter un menu ainsi qu’un bouton pour le déclenchement. Comme vous allez le voir si vous avez déjà des connaissances en développement, cela est très simple.
L’initialisation/intégration du menu est réalisée avec la fonction « onOpen(e) ». Ensuite j’ai simplement dans ce cas de créer le menu et le bouton avec le code suivant :
.createMenu('📅 Création des événements')
.addItem('▶️ Exécuter', 'evenements_agenda')INFORMATION : Pour en savoir plus sur la création d’un bouton de menu avec Google Apps Script, je vous recommande l’article suivant : Menus personnalisés dans Google Workspace.
Création du(des) événement(s) dans l’agenda
1 – Identification du calendrier
Tout d’abord, nous devons préciser dans quel calendrier nous voulons ajouter des informations. Dans cet exemple, nous souhaitons ajouter des informations d’une feuille de calcul dans notre propre Agenda.
Nous allons alors utiliser « SpreadsheetApp« pour récupérer des informations à partir de la feuille de calcul dans laquelle nous travaillons. Ensuite, le code nous aidera à récupérer la valeur de l’ID du calendrier à partir de la cellule dans laquelle il se trouve. Ce qui nous donne le code suivant :
var spreadsheet = SpreadsheetApp.getActiveSheet();
var calendarId = spreadsheet.getRange("C4").getValue();Ensuite, pour accéder à notre calendrier, nous utilisons le service « CalendarApp« pour ouvrir un calendrier dans notre code.
var eventCal = CalendarApp.getCalendarById(calendarId);2 – Sélection des données
Nous devons maintenant identifier les cellules qui contiennent les données à récupérer pour créer les événements dans notre Agenda. Dans cette feuille, les données sont présentes dans la plage B6:D19.
var signups = spreadsheet.getRange("B6:D19").getValues(); Cette commande saisit les valeurs présentes à l’intérieur de la plage de cellules de B6:D19. Dans ce cas, nous devons appeler « getValues() », pour récupérer les données présentes à l’intérieur des cellules.
3 – Création des événements
Maintenant, nous sommes prêts à utiliser Apps Script pour créer automatiquement des événements dans notre Agenda. 🙂
Pour prendre en compte toutes les données et les créer au fur et à mesure dans notre agenda, l’une des solutions et de passer par une boucle « for ».
for (x=0; x<signups.length; x++) {
var shift = signups[x];
var HeureDebut = shift[0];
var HeureFin = shift[1];
var Titre = shift[2];Ce code nous permet en faîte d’obtenir « une liste de listes ». Étant donné qu’un ordinateur ne comprend pas directement les emplacements et les valeurs stockés dans ces emplacements, cet objet de données nous permet de parcourir plus facilement chaque liste et de récupérer les valeurs.
Le point important à saisir ici est que pour chaque liste, nous avons la date de début, la date de fin et le titre de l’événement.
Ensuite le code suivant permet de créer les événements :
eventCal.createEvent(Titre, new Date(HeureDebut),new Date(HeureFin),)Pour synthétiser, nous avons dans ce cas d’usage réalisé un fichier Google Sheets qui communique avec Google Agenda en lui disant :
Agenda, récupère les informations présentes dans le tableau et crée un événement pour chaque ligne de données.
Pour conclure…
Voilà pour ce cas d’usage avec Google Agenda, Sheets et Apps Script. Comme vous pouvez le voir, il est possible d’automatiser de nombreuses tâches avec Google Workspace. 🙂
J’espère que cet exemple vous aura été utile. Que cela soit pour l’utiliser directement ou encore pour améliorer vos compétences en création de Scripts avec les applications Google Workspace.
Enfin, n’hésitez pas à donner un avis sur ce cas d’usage dans la zone des commentaires ci-dessous. 🙂
Portez-vous bien et à bientôt!
Sources : GSuiteProTips, Developpers.google.com.

8 replies to "Google Agenda : Comment créer rapidement des événements (Apps Script)"
Merci beaucoup pour ton tuto ! Très bien expliqué et facile à mettre en place.
J’ai cependant une question : Comment peut ajouter des description automatiquement en exécutant le script à l’instar de la date et l heure de l événement ?
Merci pour ce retour Ben. 🙂
Pour répondre à ta question, c’est en effet un point sur lequel j’ai bloqué lors de la réalisation de ce tuto. Je n’ai pas trouvé de solution pour ajouter une description automatiquement. Ce qui serait évidemment plus que pertinent. Je vais essayer de trouver du temps pour voir si Google propose désormais une solution pour éditer la description avec AppScript. 🙂
Bonne continuation!
https://developers.google.com/apps-script/advanced/calendar
Bonjour,
Comment éviter les doublons dans le calendrier une fois qu’ils ont été ajouté ?
Bonjour,
J’ai un problème concernant la création d’évènement, quand je veux exécuter mon programme cela m’indique :
« TypeError: Cannot read property ‘createEvent’ of null »
Toutes mes lignes de codes sont conformes à vos instructions et je me suis relus plusieurs fois, un conseil ?
Merci bonne journée
Mathis
Bonjour
Merci car tout fonctionne bien.
J’aimerais savoir si il y a la possibilité de ne pas d’avoir heure sur le calendrier
bonjour,
comment faire pour ne pas avoir de doublon.
Les informations du tableau sont envoyées au fil de l’eau et non pas en une seule fois.
Bonjour,
J’ai utilisé la fonctionnalité de créer des événements dans l’agenda. C’est bine pensé. Les événements que je veux créer sont définis de 8 à 16h.
Cependant la création de l’événement a été de 2h à 10h. Comme je viens de Québec, cela pourrait-il que le script soit lié au format de zone France, ce qui expliquerait le décalage ?
Quel serait la manière de l’ajuster ?
Merci,