Comme prévu, voici la deuxième partie du tutoriel pour mettre en place un outil de Newsletter sur son site web ou blog grâce à Mailchimp. (Voir ou revoir le premier article).
PRE-REQUIS
Tutoriel :
Divers :
- Posséder un compte FeedBurner
- Adresse Email au nom de son site (ex: [email protected])
- Ajouter votre Email à la liste de diffusion (List > Add Suscriber)
Dans ce tutoriel nous resterons sur une mise en place « basique ». Mais vous avez bien évidemment la possibilité d’éditer directement l’ensemble des paramètres à votre goût. Les informations présentes ici sont surtout présentes à titre d’exemple et de démonstration.
[toc]
Création d’une liste de diffusion (MailChimp)
Avant tout, nous allons commencer par créer une liste de diffusion pour le site. Pour ce faire, diriger vous vers votre compte web MailChimp, puis procéder comme suit :
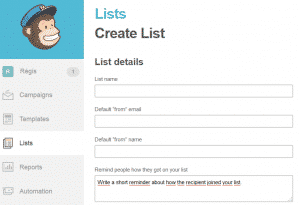
Lists > Create List
Renseigner alors les champs qui apparaissent à l’écran.

Une fois la liste créée, vous pouvez ajouter des personnes manuellement ou les importer avec un fichier CSV ou avec les autres fonctionnalités proposées.
Mettre en place le formulaire sur votre Blog
Pour mettre en place le formulaire sur votre blog, je vous propose deux méthodes. La première en passant depuis une page spécifique, et la seconde depuis un formulaire inséré dans un Widget.
1. Intégrer le formulaire dans une page

Pour intégrer un formulaire à une page, nous allons créer un formulaire depuis le site de MailChimp.
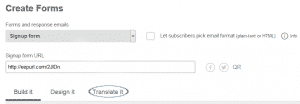
Lists > Signup forms > Général Forms > Puis faites « Select » sous Général Forms.
Vous avez maintenant accès au formulaire. Nous allons maintenant le traduire en Français.
Cliquer sur « translate it » comme ci-dessous :

Puis dans le champ « set default language » sélectionner « French ». Finaliser en validant la modification.
Retourner maintenant sur « Buid it ».
Pour changer le nom des champs en caractère gras, il vous suffit de cliquer dessus pour les supprimer ou les modifier.
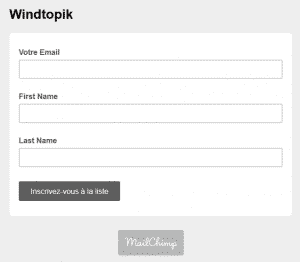
Vous pouvez maintenant tester votre formulaire. Sélectionner l’URL présente dans le champ « Signup form URL » et placez-le dans un nouvel onglet sur votre navigateur internet.
Exemple de formulaire de test :

Maintenant que nous avons notre formulaire, nous allons créer la page de newsletter :
Pages > Ajouter > Titre : Newsletter > Publier.
On ajoute maintenant la page aux Menus.
Apparence > Menus > Ajout de la page Newsletter aux Menus.
Vous avez alors le choix de faire un descriptif de votre Newsletter avec le lien vers la page ci-dessus, ou de faire directement une redirection vers le formulaire.
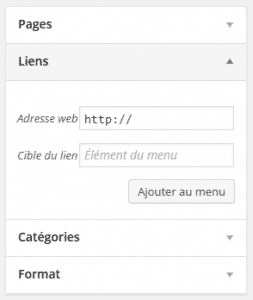
Pour la deuxième méthode, cliquer sur l’onglet « Lien » comme ci-dessous :

Indiquez alors l’URL de votre newsletter dans le champ « Adresse Web » qui devrait ressembler à « http://eepurl.com/2HUn ».
Puis ajouter un Titre dans le champ « Cible du Lien » soit dans notre cas « Newsletter ». Enregistrer alors les modifications.
Voilà pour la première méthode !
2. Intégrer le formulaire dans un Widget

Pour la méthode « Widget » nous allons donc utiliser le plugin Mailchimp for WordPress qui va nous faciliter la tâche.
On va commencer par configurer notre formulaire :
MailChimp for WP > Forms.
Puis, nous allons mettre en place le formulaire sur le site :
Apparence > Widget > On insère alors le code « [[mc4wp_form]] » dans un Widget « texte » ou on glisse tout simplement le Widget « MailChimp sign-up form » à l’endroit souhaité.
Votre formulaire devrait alors apparaitre sur votre blog !
Création d’une Campagne (FeedBurner)
Maintenant que nous disposons d’une liste d’abonnés et d’un formulaire d’inscription, nous allons pouvoir passer à la partie « envoi de mail ».
Nous allons prendre ici le cas d’une Newsletter « récurrentes ». Bien sûr, rien ne vous oblige d’utiliser cette méthode.
Cliquez sur « Campaigns » puis « Create campaign » dans votre espace MailChimp web.

Dans le menu « Campaign Builder » sélectionner « RSS-Driven Campaign ».
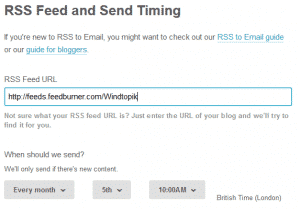
Nous allons maintenant devoir fournir l’adresse « FeedBurner » du site et choisir la fréquence à laquelle on souhaite envoyer les mails. Soit :
- Every Day,
- Every Week,
- Every Month
Personnellement je vous recommande plutôt la solution mensuelle. Éviter de prendre le risque de « saouler » vos abonnés même si votre contenu est de qualité…

Une fois que vous avez terminé, cliquer sur « Next » en bas à droite de l’écran.
Sélectionner ensuite la liste correspondante à votre campagne de News.
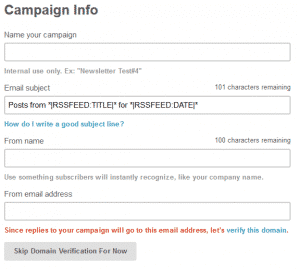
Pour terminer, on spécifie les différentes caractéristiques de la campagne.

Quand tous les champs sont renseignés, on passe à l’étape suivante en cliquant sur « Next ».
Choix du design de la Newsletter
Maintenant que notre campagne et créé, on passe à la création du Mail.
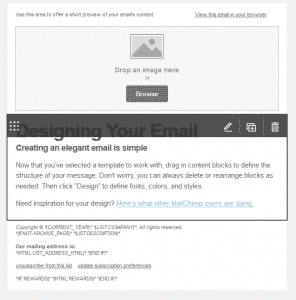
Sélection du design de base
Une multitude de design et disponible via l’utilitaire de création. Vous avez la possibilité de choisir une lettre avec plusieurs colonnes, des bandeaux spécifiques, bref ! de quoi mettre en place une lettre « sur mesure ».
Je vous laisse donc choisir la lettre qui correspond le plus à vos attentes.

Une fois que vous avez choisi votre template, vous devez modifier le contenu. il vous suffit alors de passer la souris sur la zone concernée pour afficher les options possibles.
Une fois les modifications terminées, valider une fois de plus avec « Next ».
Il se peut que vous ayez un message d’erreur ou d’avertissement si vous n’avez pas validé votre mail précédemment. Auxquels cas, vous pourrez malgré tout le faire depuis cette page.
Il ne vous reste plus qu’à valider votre campagne ! 🙂
J’espère que ce tutoriel et ce tour d’horizon sur MailChimp vous à plu.
N’hésitez pas à laisser un message dans les commentaires si vous utilisez une autre solution qui vous convient, s’il manque des informations ou toute autre critique pertinente !
A Très vite ! 😉

3 replies to "Un plugin de Newsletter pour votre site : Mailchimp for WordPress (2/2)"
Bonjour et merci pour le tuto.
Un seul soucis : Suite à mes tests, l’enregistrement est effectué sur mon site mais rien n’arrive dans Mailchimp …
Comme il n’y a pas de liste sous WP, impossible de vérifier.
Une idée ?
Autant pour moi : le délai est assez long 🙁 Flippant lol
Bonjour et merci 🙂
Oui en effet, le délai de réaction peut surprendre les premières fois. 😉