Lorsque nous naviguons sur le Web, nous utilisons des URL tout le temps. Que nous suivions un lien, cliquions sur un signet ou que nous tapions l’adresse d’un site Web dans notre navigateur, il y a toujours une URL au cœur de l’opération.
Mais qu’est-ce qu’une URL, et comment en éditer une ? Découvrez cela en détail dans cet article.
Que signifie l’acronyme « URL » ?
La version complète de l’acronyme URL signifie « Uniform Resource Locator ». Dans un sens simplifié, cette expression signifie simplement « adresse » et c’est exactement ce qu’est une URL : l’adresse d’une page Web.
En général, une URL peut être séparée en cinq sections, chacune étant plus spécifique que la précédente. C’est un peu comme les adresses postales dans une grande partie du monde occidental, sauf dans l’ordre inverse.
À la fin de cet article, vous saurez à quoi sert chacune de ces parties et serez en mesure de comprendre n’importe quelle URL que vous rencontrez à un niveau plus profond qu’auparavant.
Le protocole : que faire avec cette URL
La plupart des URL que nous rencontrons sont utilisées pour identifier des sites Web ou des pages Web individuelles, mais les URL peuvent en réalité être utilisées dans d’autres contextes ; le protocole permet de définir ce contexte très large dès le départ.
Le protocole standard utilisé pour faire référence aux sites Web est HTTP, mais d’autres protocoles courants incluent « mailto » (pour les e-mails), « file » (pour l’accès au système de fichiers local) et FTP (pour le transfert de fichiers).
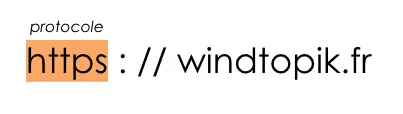
Il existe un autre protocole que vous aurez rencontré : HTTPS. Il s’agit d’un proche cousin du protocole HTTP standard, mais ce préfixe d’URL indique qu’il s’agit d’une version « sécurisée ». Essentiellement, cela signifie que notre utilisation d’une telle URL est plus privée que l’alternative HTTP standard.
Une URL avec HTTPS est généralement accompagnée d’une icône de cadenas dans la barre d’adresse de notre navigateur, ce qui peut même masquer complètement le protocole. Certains navigateurs proposent leurs propres protocoles personnalisés, comme dans l’URL de la page de préférences de Chrome, « chrome://settings/« .
L’hôte : une adresse pour tout le site
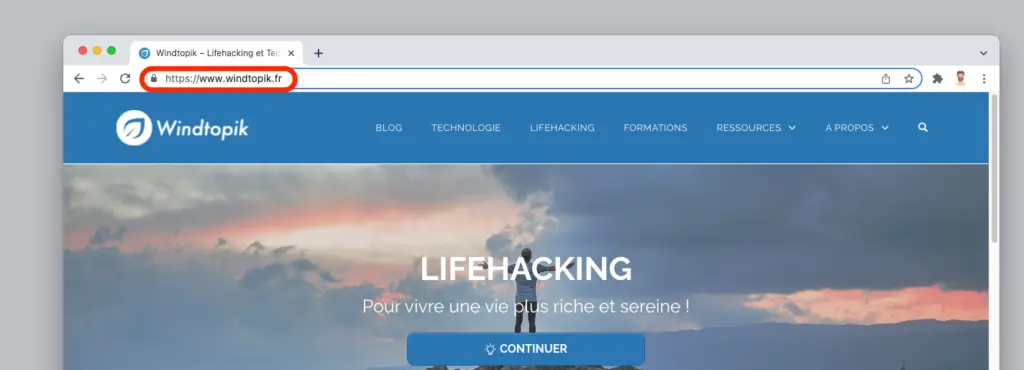
L’hôte (similaire, bien que pas nécessairement exactement le même que, le nom d’hôte ou le domaine) est ce qui identifie un « site Web » spécifique. Il est composé d’une série de parties séparées par des points, et c’est souvent tout ce que nous devons taper pour atteindre la page d’accueil d’un site Web d’entreprise ou d’un produit donné.
L’ordre des parties dans le domaine est l’ordre inverse de l’URL globale, c’est-à-dire qu’il commence de manière spécifique et devient plus général au fur et à mesure. Dans l’exemple, « www » est le bit le plus spécifique, puis vient un bit « windtopik » plus général, puis enfin le « top-level-domain » tel que « fr ».
Expérimentation avec les URLs
L’un des ajustements les plus utiles que nous pouvons apporter à un domaine consiste à modifier les niveaux finaux qui font référence à notre emplacement. Il peut s’agir uniquement du domaine de premier niveau, ou peut-être également de la partie précédente.
Par exemple, ce livre sur disponible sur amazon.fr
https://www.amazon.fr/Sapiens-Humankind-Yuval-Noah-Harari/dp/0099590085/peut être consulté sur Amazon Etats-Unis en remplaçant le « fr » par « com » :
https://www.amazon.com/Sapiens-Humankind-Yuval-Noah-Harari/dp/0099590085/Le chemin : une adresse pour une page spécifique
Le chemin identifie une page spécifique sur le site Web de l’URL. Alors que l’hôte a commencé de manière spécifique et est devenu plus général au fur et à mesure que nous lisons de gauche à droite, le chemin est exactement l’inverse: il commence « le plus général » et devient « plus spécifique » à mesure qu’il réduit l’emplacement exact de la finale page.
Expérimentation avec des chemins
Cette expérience ne fonctionne pas sur tout les sites Web mais cela fonctionne généralement sur les mieux organisés. En effet, certain sites structureront souvent leurs chemins de manière à pouvoir être parcourus par édition manuelle.
Par exemple, si vous consultez cette URL :
https://www.windtopik.fr/formations/google-workspace/vous pouvez essayer de supprimer la dernière partie du chemin pour remonter d’un niveau :
https://www.windtopik.fr/formations/Les paramètres
Lorsqu’une ressource est plus compliquée qu’une simple page de base, il est nécessaire d’entrer une chaîne de requête. Une collection de paramètres d’URL qui sont généralement des paires nom/valeur, chacune séparée par un « & ».
Chaque site (en fait, chaque page d’un site Web) est libre de décider de la façon dont il gère les paramètres d’URL, y compris leurs noms. Dans l’exemple ci-dessus YouTube, « v » fait référence à une vidéo spécifique (ID de la vidéo « -xz44aaEdWw ») et « t », une heure à laquelle commencer la lecture de la vidéo (commence à 30 secondes).
Expérimentation avec les paramètres
Les paramètres d’URL offrent probablement la plus grande flexibilité pour le « piratage » d’URL ! Par exemple, le paramètre « t » de l’URL YouTube est assez flexible ; au lieu de secondes, il peut représenter des minutes :
https://www.youtube.com/watch?v=-xz44aaEdWw&t=1mou encore des minutes et des secondes :
https://www.youtube.com/watch?v=-xz44aaEdWw&t=1m10sAncre (identificateur de fragment) : point dans une page
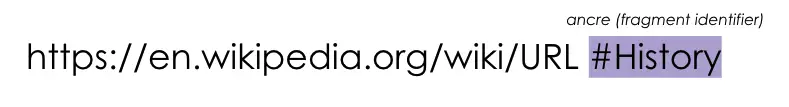
L’ancre que nous pouvons également appelé « identificateur de fragment » est la partie la plus spécifique de l’URL, s’adressant à une partie individuelle de la page. Il ne sera disponible que si la page sous-jacente le prend en charge. Wikipedia est un bon exemple de la façon dont c’est fait.
Les liens dans la section Contenu de l’URL Wikipedia ci-dessus naviguent tous dans la même page, ils utilisent simplement différents identifiants de fragments pour cibler différents points.
Expérimentation avec des identificateurs
Souvent, la première chose que nous voudrons faire est simplement de supprimer l’identifiant du fragment ; ce n’est pas du tout nuisible, cela convertira simplement une URL « spécifique à un point » en une URL par défaut en haut de la page.
Nous devrons probablement le faire si nous avons cliqué sur un lien « contenu », mais que nous souhaitons envoyer à quelqu’un l’URL en haut de la page. Pour ce faire, nous devons commencer par l’URL complète :
https://en.wikipedia.org/wiki/URL#Historypuis supprimons simplement l’identifiant du fragment :
https://en.wikipedia.org/wiki/URL
Pour conclure…
Voilà, vous savez désormais tout sur l’anatomie d’une URL, du protocole à l’identifiant de fragment. 🙂
Les URL commencent avec un bloc plus « général » et deviennent plus spécifiques au fur et à mesure que nous les lisons de gauche à droite. Une fois que nous avez compris le fonctionnement de chaque partie, nous pouvons modifier une URL pour apporter des modifications utiles.
ARTICLE EN LIEN : Comment et pourquoi éditer les URLs des documents Google ? (suffixes pratiques)
Portez-vous bien et à bientôt !